TornadoFX SlideShow using Pagination
September 24, 2017
The Pagination class in JavaFX lets you iterate through a list of items without scrolling. Paginiation is well suited to fixed and constrained displays. This article presents a special case single-item slide show app in TornadoFX.
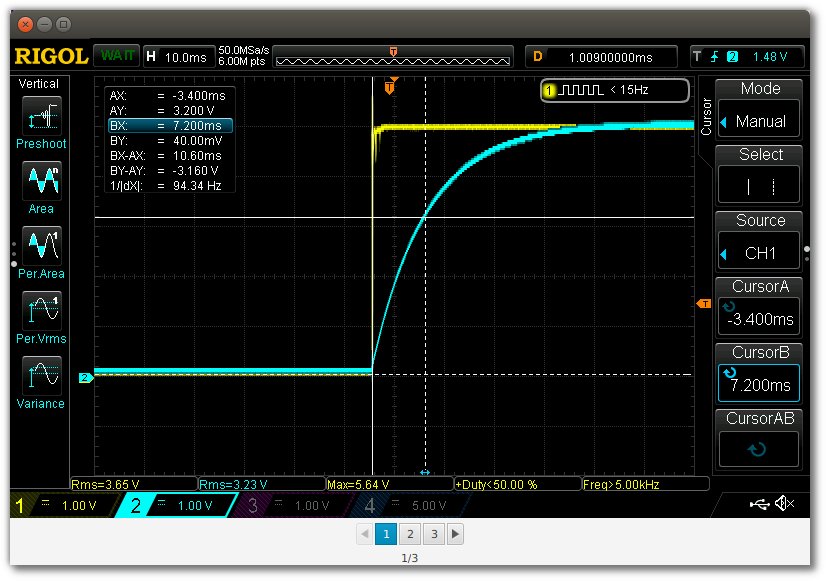
This screenshot shows the first of three images. There are navigation buttons at the bottom of the screen for advancing the iteration and moving backwards. The previous arrow control is disabled because this is the first item in the list. There are also direct access controls for each item that will take you to a particular slide without stepping through others. The navigation buttons provide a visual cue for where you are in the navigation. This is supplemented with a slide number / total number of slides label.

Code
The code for the slide show app uses an array of three Image objects for content. The Pagination object is created using a Type Safe Builder, passing the size of the array in the constructor. The body of the builder sets a pageFactory object using a lambda. The lambda takes a pageIndex which is a key into the array data structure.
class SlideShowApp : App(SlideShowView::class)
class SlideShowView : View("Slide Show") {
private val imageURLs = arrayOf(
Image("https://www.bekwam.net/images/bekwam_rc_charging.png"),
Image("https://www.bekwam.net/images/bekwam_rc_discharging.png"),
Image("https://www.bekwam.net/images/bekwam_rl_scope.png")
)
override val root = vbox {
pagination(imageURLs.size) { setPageFactory { pageIndex -> ImageView(imageURLs[pageIndex]) } }
}
}
The App class is based on a single View, SlideShowView. The root of the View is a VBox which wraps up the Pagination object.
With very little code, you can add a slideshow capability to a TornadoFX application. The Pagination class is useful in cases where you want to display a list of items, but don't want the imprecision of scrolling. For a more advanced slideshow capability, you can look at the slideshow() builder which can accomodate transitions.

By Carl Walker
President and Principal Consultant of Bekwam, Inc